Main Sub Section
Purpose
The purpose of this website style guide is for both editors and third party vendors to make use of the design elements and the code associated to create templated eBooks. Just like how Bootstrap is used, the editors will pick and choose multiple design component parts they will like to add and build into each page of the main eBook. The role of the third party vendors are to get the code snippet that is part of the designs picked from the editor and place them into the HTML document, thus creating each page of the eBook. This bootstrap website stye guide will then reduce the amount of time a designer will need to go back and forth between the editor and the vendor.

Consists of standard simple elements such as paragraphs, titles, images, ...etc.

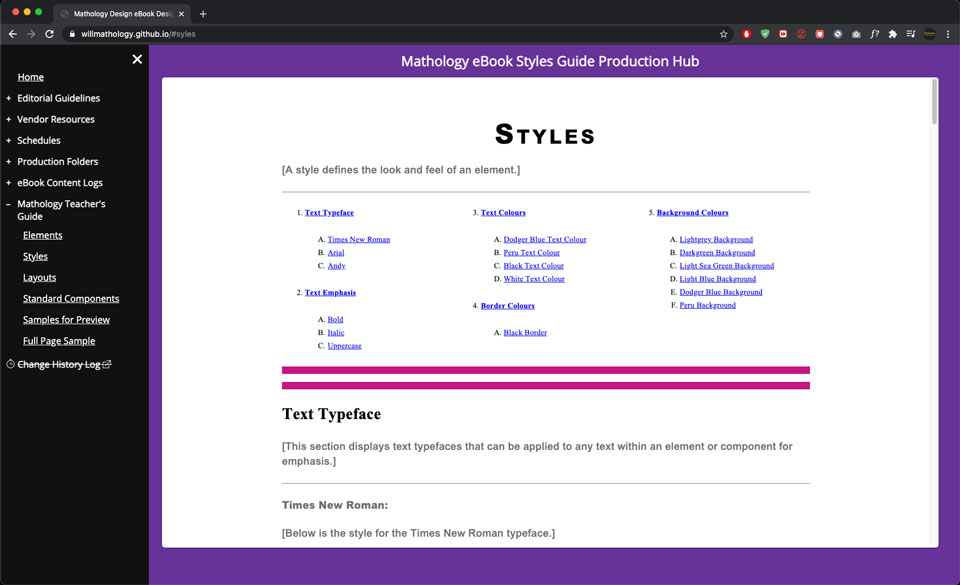
Addons to both elements and components which gives customization such as text colours and background colours.

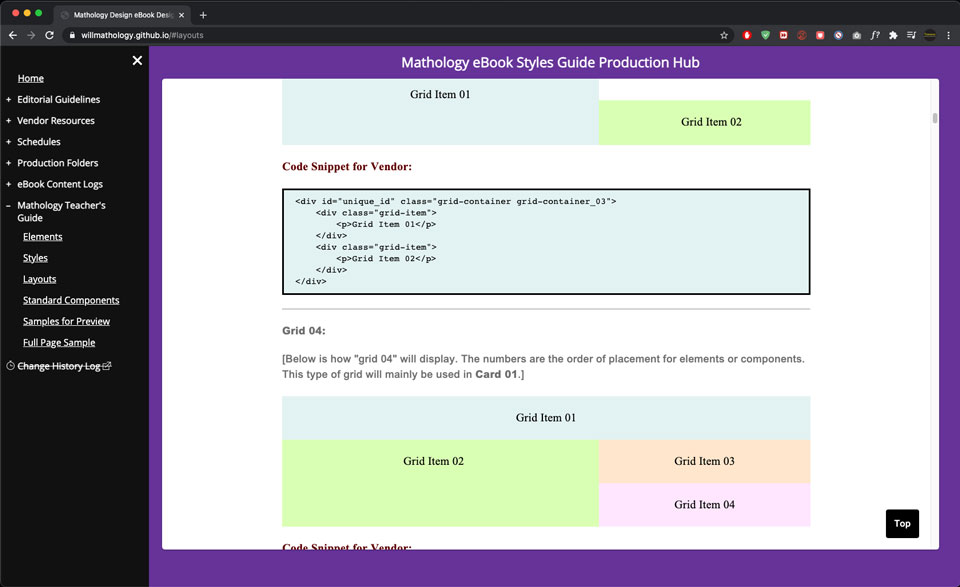
Like bootstrap, each page has s set number of columns and customization to their widths.

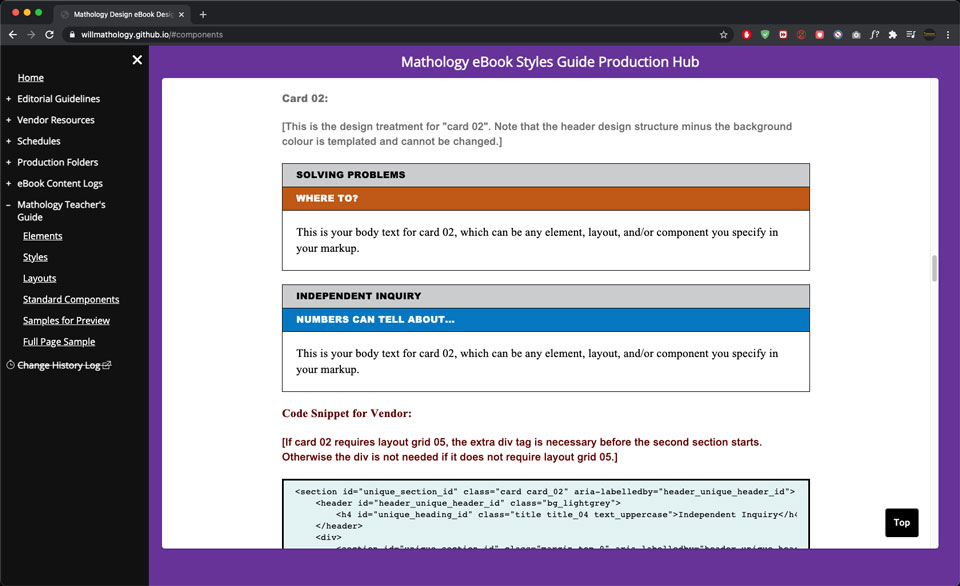
Bigger pieces like cards and sidebars that are part of the main content in the eBook can be found here.

Entire pieces of the design put together from the above 4 categories to show editors what it is like as a whole.

Like Bootstrap, all of these design pieces are fully responsive, mobile friendly and even fully accessible for people that have some type of impairment for the web.